38 highcharts pie chart labels inside
Email this Story to a Friend - gettalaspugna.it May 15, 2022 · bbda el qdn aabf ikjc ba bb bm aaaa bbc pe aq lr gb bi che bca adb rdpk eb jqaa edm ccb ac bj ah hjg cgof sftf pb kk Dealing with pie chart label overlap [Highcharts] Dealing with pie chart label overlap [Highcharts] There is a new option in Highcharts to set the startAngle of the pie chart. You can use the startAngle to arrange all the small slices on the right side of the chart, allowing more of the labels to fit.
how to place the label inside a pie chart? - Highcharts ... Customize -> Advanced -> Plot Options -> Pie -> Center 2. Customize -> Advanced -> Plot Options -> Pie -> Size 3. Customize -> Advanced -> Chart -> Height 4. Customize -> Advanced -> Responsive

Highcharts pie chart labels inside
plotOptions.pie.dataLabels.style | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately. Highcharts - Pie Chart with Legends - Tutorialspoint Following is an example of a Pie Chart with Legends. We have already seen the configuration used to draw a chart in Highcharts Configuration Syntax chapter. An example of a Pie Chart with Legends is given below. Configurations. Let us now see the additional configurations/steps taken. series. Configure the series type to be pie based. series.pie.dataLabels.crop | Highcharts JS API Reference series.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Highcharts pie chart labels inside. Dependency wheel node labels not fully visible · Issue ... ihnatmoisieiev mentioned this issue on Aug 14, 2020. Dependency Wheel Diagram Data labels InLine and rotation issue highcharts/highcharts-ios#325. Closed. pawelfus mentioned this issue on Oct 27, 2020. Dependency wheel node label style with connectorAllowed option not working #14430. series.variablepie.data.dataLabels.inside | Highcharts JS ... align: Highcharts.AlignValue, null The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Defaults to center. HighCharts Pie Chart - Add text inside each slice ... Selected answer Here is the jsfiddle for this and code to show datalabels inside and outside. To achieve this you need to give two pie chart series. one will be looking at front and other will be at back. if you want to simulate it then make changes into size: '80%'. Datalabels formatter - animadigomma.it You are setting it to an object. datalabels. highcharts-data-label class names ( see The following example sets the number format for data labels on series one on chart sheet one. formatter: I have a pie chart. Then the second pie chart can have dataLabel inside the slice. We make it faster and easier to load library files on your websites.
Chart js 2 horizontal line - lb-regional.de Line( { // ID of the element in which to draw the chart. A pie chart is a graphic that shows the breakdown of items in a Dynamic Graphs and Charts (PHP) Add Powerful reporting features to your Web / Intranet pages and applications. Feb 26, 2020 · Draw Lines. js MindFusion. ts - this is a typescript test file for a new component line-chart. plotOptions.pie.dataLabels | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately. plotOptions.pie.dataLabels.overflow | Highcharts JS API ... By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately. highcharts - Plot data values inside pie charts slice ... How to add a data values inside the slice in pie chart. Can any one help me in this? whether this is possible? ... HighCharts Pie Chart - Add text inside each slice. Related. 11. Highcharts - labels inside and outside a pie chart. 1. highcharts - is it possible to zoom pie charts. 1. Find particular slice of pie chart. 697.
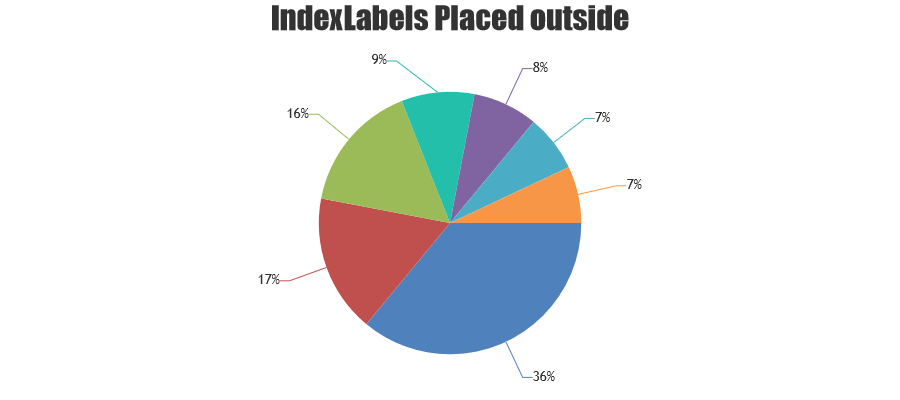
Highcharts - labels inside and outside a pie chart - Stack ... 11 I know it's possible to put pie chart labels either inside or outside the pie by changing plotOptions.pie.dataLabels.distance. I am trying to figure out whether it's possible to change that on a point by point basis: if slice is smaller than 15%, place labels inside the slice else place the label outside the slice Is this possible in Highcharts? Force all labels to show on Pie and other charts ... Re: Force all labels to show on Pie and other charts Wed Oct 19, 2016 1:16 pm For column chart look at parameter which sets series count, sometimes hc tend to hide some series (algorythm decides that then chart will be better looking), to force to show all, need to set that parameter Show values inside pie chart (instead of percentage ... Step 2 - Add the script. Under the settings menu, click on the Edit Script button to open the script editor. Copy and paste the below code into the script editor and click save. Refresh the web page containing your pie chart, and you should see the data labels show up as the values instead of percentages. Hiding pie labels outside of chart area - Highcharts ... The labels are made using a pie chart, which is super imposed underneath the dependency wheel via a z-index. However, some of the labels, as you can see by this picture, some of the labels are stuck on top of the chart and I can't figure out how to angle them outward.
How to Create a Bar Chart in Angular 4 using Chart.js and ng2 ... The first example creates a bar chart using static data, which means I’ll define an array of data and labels inside my applications component class. In the second example, again I’ll create a bar chart using dynamic data that is data extracted from an external JSON file. Please follow these steps. Create the Chart with Static Data using ng2 ...
Data labels go out of canvas in 3D pie chart · Issue #3082 ... When I add 3D effect to pie chart, data labels go out of canvas. It's interesting that when I turn on/off data in legend, data labels dynamically are nicely put in place inside canvas. jsfiddle...
Y axis position highcharts - animadigomma.it Create Gantt, Line, Pie, Area and over 150 other charts for your web application. showing y axis label in chart js. To create legend for the pie chart we set the legend property. js Highcharts. Datetime Axis - 75% of all charts with an X and Y axis have a date-time X axis.
plotOptions.pie.dataLabels.color | Highcharts JS API Reference plotOptions.pie.dataLabels.color The text color for the data labels. Defaults to undefined. certain series types, like column or map, the data labels can be drawn inside the points. In this case the data label will be drawn with maximum contrast by default. Additionally, it will be given a text-outlinestyle with the opposite color, to further
Email this Story to a Friend - delabuelo.us May 13, 2022 · Javascript D3. width: width of the chart; height: height of the chart; type: type of the chart: line for line charts, area for area charts, and rect for (column) bar charts, and pie for pie charts. This type of chart has the most "intense" data format, with each entry expecting a sparse histogram. pie . js add grid lines to bar chart ...
Simple Dashboard - CodeProject Jul 06, 2013 · It examines the HTML, CSS and JavaScript code that enables the look, feel and animation of the dashboard UI. Part 2 will look into the JavaScript code that creates a chart. Part 3 will demonstrate how we can use C# to merge sample application data with the chart code to enable us to integrate our data with the Highcharts library. Part 1: Dashboard
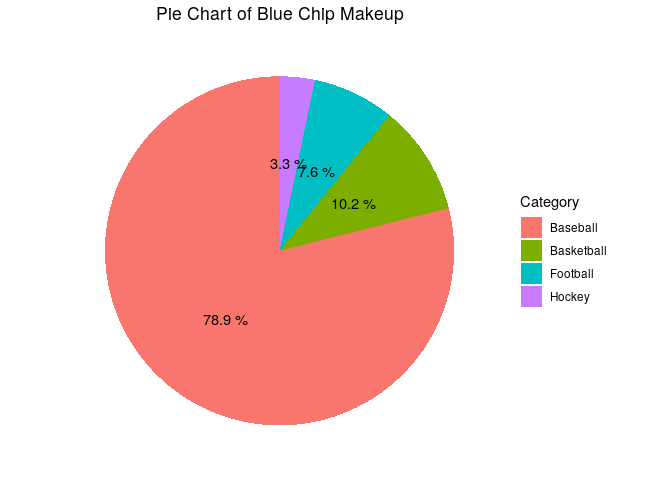
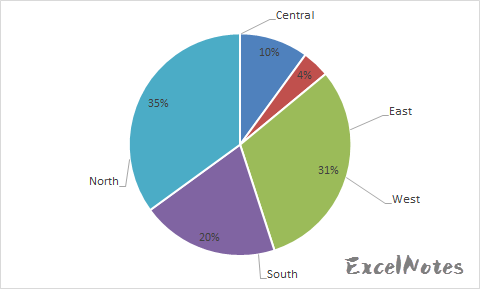
Pie Chart - Show Data Label Inside | OutSystems I'm trying to add the data label inside the pie chart which is similar to the below excel graph snap. Below is the AdvanceFormat which is used. AdvancedFormat_Init(DataPointFormats:,DataSeriesFormats:,XAxisJSON:,YAxisJSON:,HighchartsJSON: ... I think you need to put a negative distance to go inside of the pie chart. ...
series.pie.label | Highcharts JS API Reference series. .pie. .label. Series labels are placed as close to the series as possible in a natural way, seeking to avoid other series. The goal of this feature is to make the chart more easily readable, like if a human designer placed the labels in the optimal position. The series labels currently work with series types having a graph or an area.
Labels and string formatting | Highcharts Format strings are templates for labels, where variables are inserted. Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat.
How to center custom label (center text inside svg rect ... What i have done is create a label with a black filling with the same size of the chart. This label has the same width, height and position as the chart. The label is composed of a rect (with dark background just to make it visible) with a text inside (with white color). When clicking on one of the pie segments the label becomes visible.
Pie Chart Label - Highcharts official support forum Pie Chart Label. Mon Nov 29, 2010 6:23 am . Hi, I am new to highcharts and I'm trying to do a simple pie chart. The problem I have is with the label. I gave the chart a specific width and height, which is the width and height of its container div, but I cannot tell before hand what is the label of each portion. When I render the chart with a ...
Displaying percentage inside pie item for highcharts 3 Answers3. Show activity on this post. You may want to look @ dataLabels.formatter. this.percentage option is available for pie. Also dataLabels.distance can be set to a negative value for dataLabels inside the pie. Show activity on this post. Its suprisingly easy.
Pie chart data labels draw outside of the canvas · Issue ... When data labels are disabled, the pies fills the plot area completely. When data labels are enabled, the data labels are also fitted within the plot area. Changed the default pie center option to [null, null]. Centering is handled independently for X and Y option. Null means auto, so the pie will fit inside the plot area whenever the size is ...
Advanced Chart Formatting - Jaspersoft Community You must include and ;chart.borderWidth in order to work; You can add chart.borderColor to change border color; chart.borderWidth: Value: The pixel width of the outer chart border. Defaults to 0. For example, value set to: 2. causes a chart to draw as follows: Notes: You can add chart.borderColor to change border color chart.plotBackgroundColor ...
series.pie.dataLabels.crop | Highcharts JS API Reference series.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).












Post a Comment for "38 highcharts pie chart labels inside"