42 chartjs x axis labels
Remove x-axis label/text in chart.js - Stack Overflow 6. Inspired by christutty's answer, here is a solution that modifies the source but has not been tested thoroughly. I haven't had any issues yet though. In the defaults section, add this line around line 71: // Boolean - Omit x-axis labels omitXLabels: true, Then around line 2215, add this in the buildScale method: Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
How to create two x-axes label using chart.js Padding between the tick label and the axis. When set on a vertical axis, this applies in the horizontal (X) direction. When set on a horizontal axis, this applies in the vertical (Y) direction. Here's a working example with the x-axis labels offset 20px down from the line:
Chartjs x axis labels
Chart js X axis label format Code Example - codegrepper.com x axis label in chart.js. chart.js x axis position. chart js x axis label name. chart js edit x axis. chart js bar example. show -y axis bar chart chartjs 3.5.1. when chart js type line the lines display but when bar the bars donot display stacked bar chart chart js. chart.js color bars based on category. chart.js tooltip for x axis values - social.msdn.microsoft.com User-153404742 posted Hi, I'm trying to display part of the string on x axis label points on bar chart using chart.js if string is longer than a few characters....and on hover over, I want to display entire text. So far I have the text trimming and displaying like "abc..." if string is say ... · User1535942433 posted Hi inkaln As far as I think,you ... Allow wrapping in axis labels · Issue #608 · chartjs/Chart.js This can be difficult and depends on 3 things: 1) text size, 2) chart height, and 3) label length. (3) can change at run time (i.e. getting labels names from a server data source or something). (2) can change if the chart is resized during runtime. (1) might be able to be inferred from chart options I think, but I'm not sure.
Chartjs x axis labels. Tick Configuration | Chart.js Tick Configuration. This sample shows how to use different tick features to control how tick labels are shown on the X axis. These features include: Multi-line labels. Filtering labels. Changing the tick color. Changing the tick alignment for the X axis. Alignment: start Alignment: center (default) Alignment: end. Set Axis Label Color in ChartJS - Mastering JS Set Axis Label Color in ChartJS. With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3. Below is a live example. How to create two x-axes label using chart.js The tick mark is the extension of the grid line from the axis border to the label. In this example, the tick mark is drawn in red while the tick label is drawn in blue.,With cartesian axes, it is possible to create multiple X and Y axes. To do so, you can add multiple configuration objects to the xAxes and yAxes properties. Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
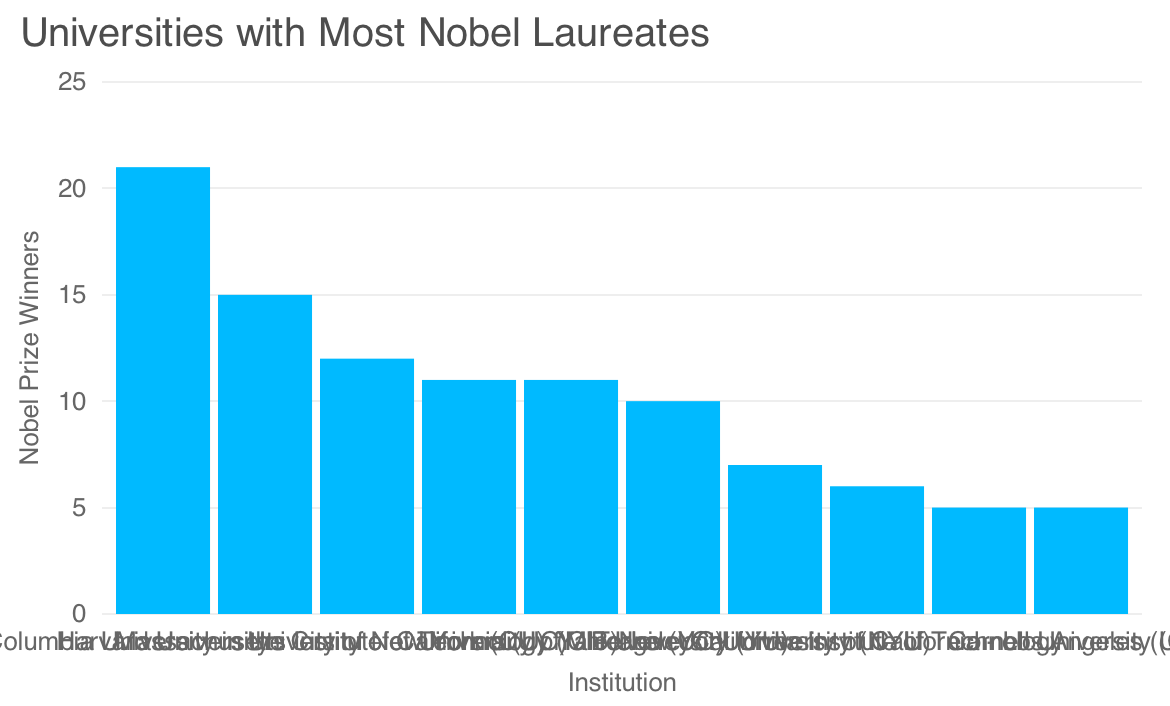
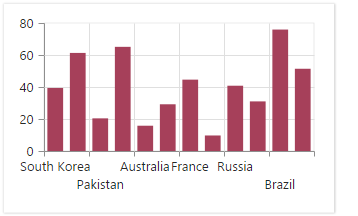
No padding between rotated x-axis labels · Issue #2750 · chartjs/Chart ... The x-axis labels are hard to read because there is just about no padding between them. Here is the same chart produced by Chart.js v1.0.2: The labels are easier to read because they are rotated more to give more padding. Is the v2.1.4 behaviour expected? How can I have the labels rotated more so they are easier to read? Increase font size of axis labels Chart.js - Devsheet In our code example, we have assigned 20px font size to labels. To change the font size of y-axis labels, use the below code. //Chart js version 3 or above options: { scales: { y: { ticks: { font: { size: 20 //this change the font size } } } } } Check the live demo to increase or decrease the font size of x or y-axis labels. Define custom x-axis labels - independent from data #518 derekperkins changed the title Define custom x-axis labels - independt from data Define custom x-axis labels - independent from data on Jun 3, 2015 Member derekperkins commented on Jun 3, 2015 Huzzah! The first alpha of Chart.js 2.0 has landed and should fix this issue. Check out the release and try it out! How to create two x-axes label using chart.js - Stack Overflow But how do you make a multiple x-axes label in chart.js? eg: example as in this picture: How to group (two-level) axis labels. javascript chart.js. ... Multi level/hierarchical category axis in chartjs. 6. Chartjs - data format for bar chart with multi-level x-axes. 1. Two different x axis labels on line chart, chart.js react. Related. 4921 ...
X-Axis Label Rotation 90 degree · Issue #2827 · chartjs/Chart.js I'm using barchart ,x Axis label want rotate 90 degree And the value of x & y label if my input 90.50 means it's displayed 90.5 only on Tooltip..See the Attached file chartfiddle.zip Member etimberg commented on Jun 22, 2016 Please put this in a fiddle. etimberg added the status: needs test case label on Jun 22, 2016 Chart.js Line-Chart with different Labels for each Dataset In your case if we stick with a single line on the chart and you want the "time" part of the entry to be along the bottom (the x-axis) then all your times could go into the "labels" array and your "number" would be pin-pointed on the y-axis. To keep it simple without specifying our own scales with x and y axes and given this data: ChartJS multiple X axis and extra labels in y axis ChartJS multiple X axis and extra labels in y axis. I have a graph using ChartJS latest version 3.3.2. My code is as below: ... How can I add the same x-axis labels on the top of the graph too and add new labels on the left of the graph too. See capture attached. Thanks. What I'm looking for. Selected answer. How to Set Custom String Labels on the Y Axis in Chart JS How to Set Custom String Labels on the Y Axis in Chart JSCustomized string labels on the y axis requires more advanced adjustments. Chart JS does offer metho...
labelFormatter - Formatter for Axis X Label | CanvasJS Charts A custom formatter function that returns label to be displayed on axisX. Notes. labelFormatter function should return a string. You can use formatNumber and formatDate functions to format number/date values inside the formatter function. var chart = new CanvasJS.Chart("container",
Change the color of axis labels in Chart.js - Devsheet Hide label text on x-axis in Chart.js Hide scale labels on y-axis Chart.js Assign fixed width to the columns of bar chart in Chart.js Assign a fixed height to chart in Chart.js Add a title to the chart in Chart.js Use image as chart datasets background Chart.js How to add animations in Chart.js Change color of the line in Chart.js line chart
Chartjs multiple datasets labels in line chart code snippet Example 10: chart js x axis start at 0 For Chart.js 2.*, the option for the scale to begin at zero is listed under the configuration options of the linear scale. This is used for numerical data, which should most probably be the case for your y-axis.
Hide label text on x-axis in Chart.js - Devsheet Hide label text on x-axis in Chart.js Hide scale labels on y-axis Chart.js Assign fixed width to the columns of bar chart in Chart.js Assign a fixed height to chart in Chart.js Add a title to the chart in Chart.js Use image as chart datasets background Chart.js How to add animations in Chart.js Change color of the line in Chart.js line chart
Some labels on axis's are missing · Issue #2801 · chartjs/Chart.js chart.scales ["x-axis-0"].options.ticks.stepSize = 1; Note that it's not chart.scales ["x-axis-0"].ticks as that contains the array of labels jnettik commented on Jun 28, 2018 I've tried this, but it doesn't solve the problem for me. I get a second set of labels on the xaxis that contains all the labels, however they don't align with the data.
Chartjs X axis label and tick formatting - Stack Overflow My chart looks like the following screen shot The data is Date for the X axis (Labels), and just numbers for the Y. The time data goes from 6am to 6pm (12 hours worth) I have a couple of issues here all relating to the X axis label formatting. The initial 6am label is being cut off
Cartesian Axes | Chart.js Flips tick labels around axis, displaying the labels inside the chart instead of outside. Note: Only applicable to vertical scales. padding: number: 0: Padding between the tick label and the axis. When set on a vertical axis, this applies in the horizontal (X) direction. When set on a horizontal axis, this applies in the vertical (Y) direction ...
Axes | Chart.js Axes | Chart.js Axes Axes are an integral part of a chart. They are used to determine how data maps to a pixel value on the chart. In a cartesian chart, there is 1 or more X-axis and 1 or more Y-axis to map points onto the 2-dimensional canvas. These axes are known as 'cartesian axes'.

javascript - How to wrap X axis labels to multi-lines (X axis label formatting) in ng2-Charts ...
JavaScript Column Chart with rotated x-axis labels - ApexCharts.js Checkout JavaScript Column Chart with rotated x-axis labels. The labels auto-rotate when there is not enough space on the axes to fit all the labels.
Allow wrapping in axis labels · Issue #608 · chartjs/Chart.js This can be difficult and depends on 3 things: 1) text size, 2) chart height, and 3) label length. (3) can change at run time (i.e. getting labels names from a server data source or something). (2) can change if the chart is resized during runtime. (1) might be able to be inferred from chart options I think, but I'm not sure.
chart.js tooltip for x axis values - social.msdn.microsoft.com User-153404742 posted Hi, I'm trying to display part of the string on x axis label points on bar chart using chart.js if string is longer than a few characters....and on hover over, I want to display entire text. So far I have the text trimming and displaying like "abc..." if string is say ... · User1535942433 posted Hi inkaln As far as I think,you ...
Chart js X axis label format Code Example - codegrepper.com x axis label in chart.js. chart.js x axis position. chart js x axis label name. chart js edit x axis. chart js bar example. show -y axis bar chart chartjs 3.5.1. when chart js type line the lines display but when bar the bars donot display stacked bar chart chart js. chart.js color bars based on category.















Post a Comment for "42 chartjs x axis labels"