42 blogger labels html code
Add Responsive Table in Blogger Using HTML & CSS Code - SEO Blogger Tips The Responsive Table in Blogger is an HTML table that is flexible and customizable in any browser window size. The responsive table is displayed correctly on any device such as a desktop computer, tablet, laptop, and mobile device. A responsive table in Blogger allows to sort and search their rows directly using mouse movements or touch devices. How to search for and find code in Bloggers HTML Editor - XOmisse On the Dashboard, click Template/Theme > Edit HTML Click within the HTML box on the first line Press CTRL F on a PC or CMD F on an Apple. A search window will appear in the HTML editor in the right upper hand corner. Use this to find pieces of code.
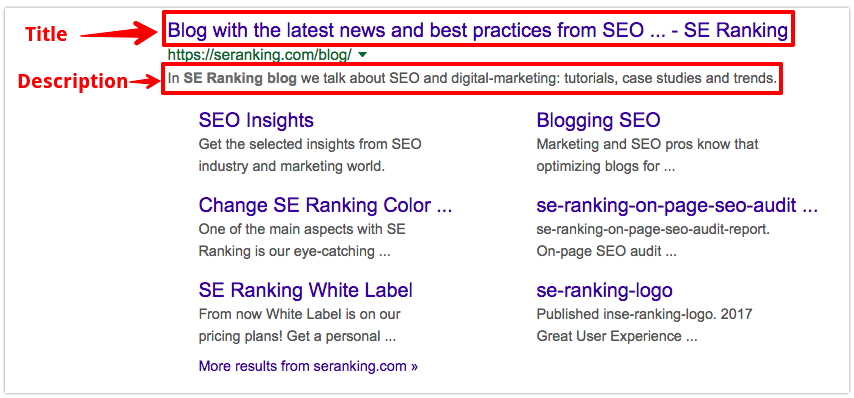
Blogger - Title Labels Page Title SEO — Blogger , Code , Google ... The Blogger Page Title by default isn't SEO friendly to say the least. I added a Title tag code snippet to my blogger template ( Blogger - Change Page Title Tags for your Blog) a while back.Everything looked good on my Page Title, but when I did a Google search for each of my page Titles, my blogs homepage always showed up, instead of each specific page Title, in the Google search results ...

Blogger labels html code
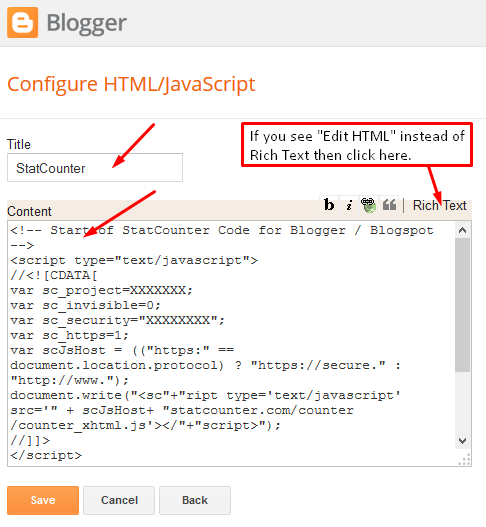
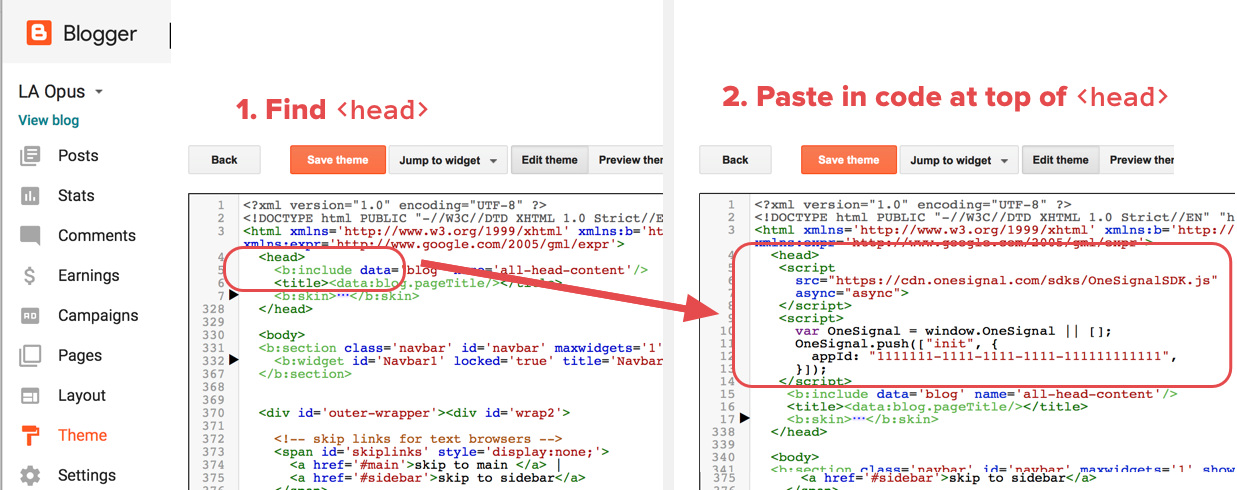
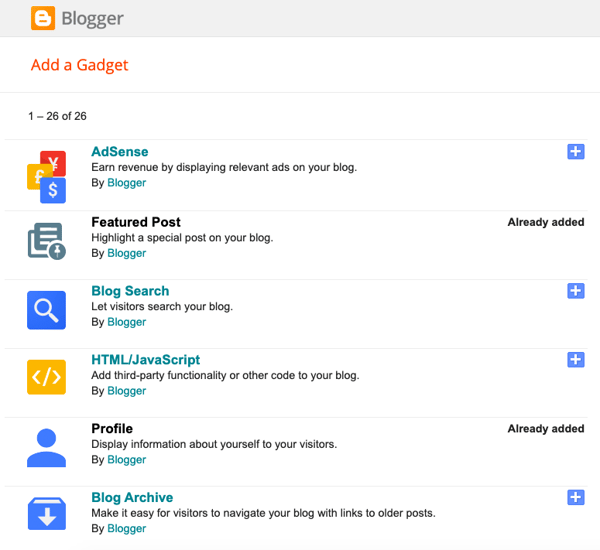
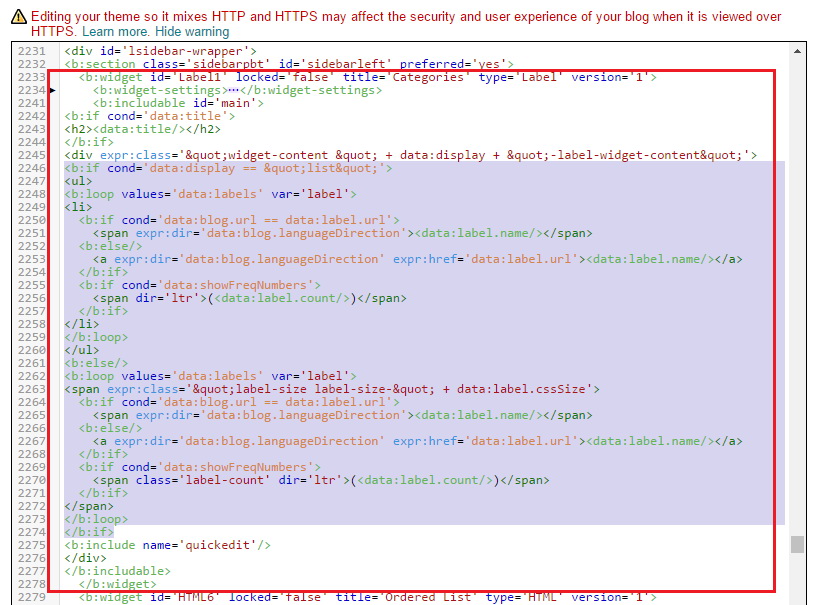
What are labels and how to use labels in Blogger to sort your content? Adding labels in your menu tab and sidebar is easy and here is a tutorial about adding labels in Blogger menu tab. To add labels in Blogger sidebar login to your Blogger dashboard >> layout and select add a gadget from sidebar. Now open labels in the popup window and configure it as you like. Once done save the layout arrangement. How To Display Labels in Blogger Posts - My Blogger Guides STEP1] Go to Blogger.com and Choose your Blog >> Click on Template >> Backup your Template. STEP2] After Saving the Backup Click on Edit HTML and click anywhere inside code area. STEP3] Now Using CTRL+F or CMD+F search for Tag and just above of it paste the following XML coding. How to Style Labels in Blogger ~ My Blogger Lab However, some sites display them in either sidebar or footer so here's how you can display all labels with post counts in a form of label cloud: Go to Blogger >> Add a gadget >> Labels >> (Select label cloud in types) and save the widget. Now it depends on you where you would like to place it either in the sidebar or footer.
Blogger labels html code. How to Display Labels in Your Posts in Blogger The first thing you need to do is to login into your Blogger account. After logging in select your blog in which you would like to display labels in posts. Now go to Template ›› Edit HTML ›› and search for the Tag and just above it paste the following XML coding. (Remember: You might see multiple tags, so be sure you ... CSS Triangle | CSS-Tricks - CSS-Tricks Oct 06, 2009 · Just add a reference to the css in your HTML code, and apply div tags accordingly. I hope I have been of some assistance, or at least got you on the right track!! Good luck mate! ... I don’t seem to get where to place the code in blogger template, please help. Reply. adoumas. Permalink to comment # September 28, 2012. Hello, A Simple and Non-Scary Guide to HTML for Bloggers How to View the HTML Version of One Of Your Blog Posts When you write a blog post, you probably use the "WYSIWYG" ("What You See Is What You Get") editor. This lets you see your post formatted in the same way it will appear on your website. But you can easily switch to the HTML view of your post by: Editing an existing post (or creating a new one) HTML Quiz Generator Oct 25, 2019 · Steps to add quiz in your blogger post: Copy the generated code. Goto blogger dashboard. Goto post html editor. If you have already content in html editor, paste the copied code at the end of the content. Please give your suggestions in the below comment box to improve HTML Quiz Generator.
Chicago's Complete Business News Resource | Crain's Chicago Business Read the latest business news and analytics including healthcare, real estate, manufacturing, government, sports and more from Crain's Chicago Business. Client Libraries and Sample Code | Blogger | Google Developers JavaScript client library. Google Data client libraries are available to help you write client applications that use the Blogger Data API. For each language, the client library provides tools and an abstraction layer, letting you construct queries and use response data without having to create HTTP requests or process HTTP responses by hand. How to properly use labels as categories on Blogger - XOmisse How to find the URL for your labels If you labeled your post "beauty", then the URL will look like this - . Notice that the labels are both written in lowercase, labels are case-sensitive so it's important they match. How to use labels correctly on Blogger How to Edit or Change Blog Post Labels, Embed HTML code in blogger post ... In blogger's new update lots of features ha... In this video, you will be going to know how to edit or change blog post labels, Embed HTML code in blogger post.
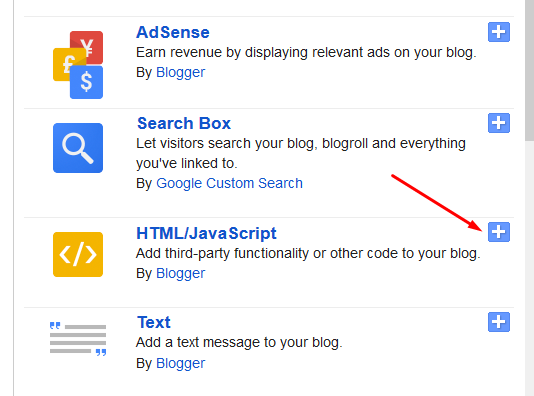
FIRST FOLLOW THESE STEPS TO GET THE CODE!!! FIRST FOLLOW THESE STEPS TO GET THE CODE!!! FIRST FOLLOW THESE STEPS TO GET THE CODE!!! Home; Mega Menu ... Tecnologia do Blogger B M I - CURSOS ONLINE. setembro 2022 2; junho 2022 1; maio 2022 2; Denunciar abuso Hot Posts. 4/footer/recent Labels. Photoshop Courses (3) Search This Blog. Most Recent. FIRST FOLLOW THESE STEPS TO GET THE CODE ... Labels in Blogger (Complete Guide) - TechPostPlus Following is a list of useful things, which you can consider while using labels in blogger. Avoid too many labels for post (max 2-3 labels is fine). Make the label clear and short. Use dash "-" in label instead of space (label page URL optimization). Think twice before creating new labels (check existing labels before creating new one). Technology and Science News - ABC News Oct 17, 2022 · Get the latest science news and technology news, read tech reviews and more at ABC News. Page elements tags for layouts - Blogger Help - Google Page elements tags for layouts The section of a layout theme is made up of sections and widgets. Sections are areas of your page, such as a sidebar, footer. A widget is a page element such...
Réservez des vols pas chers et trouvez des offres ... - easyJet Réservez des vols pas chers sur easyJet.com vers les plus grandes villes d'Europe. Trouvez aussi des offres spéciales sur votre hôtel, votre location de voiture et votre assurance voyage.
Join LiveJournal Password requirements: 6 to 30 characters long; ASCII characters only (characters found on a standard US keyboard); must contain at least 4 different symbols;
Robots That Write Their Own Code - Google AI Blog Robots That Write Their Own Code. Wednesday, November 02, 2022. Posted by Jacky Liang, Research Intern, and Andy Zeng, Research Scientist, Robotics at Google. A common approach used to control robots is to program them with code to detect objects, sequencing commands to move actuators, and feedback loops to specify how the robot should perform ...
Blogger (service) - Wikipedia Blogger is an American online content management system founded in 1999 which enables multi-user blogs with time-stamped entries. Pyra Labs developed it before being acquired by Google in 2003. Google hosts the blogs, which can be accessed through a subdomain of blogspot.com.Blogs can also be accessed from a user-owned custom domain (such as …
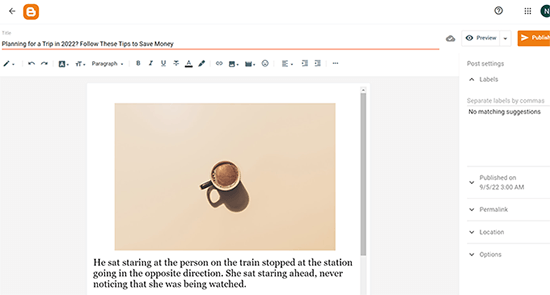
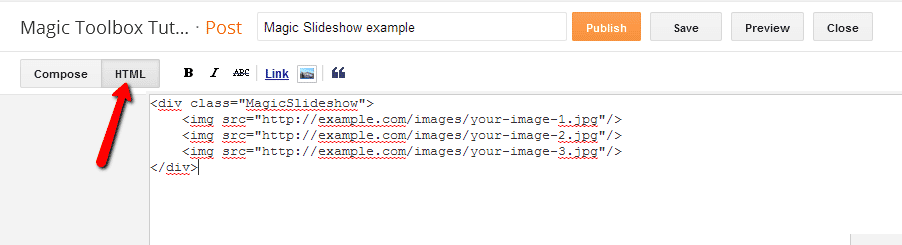
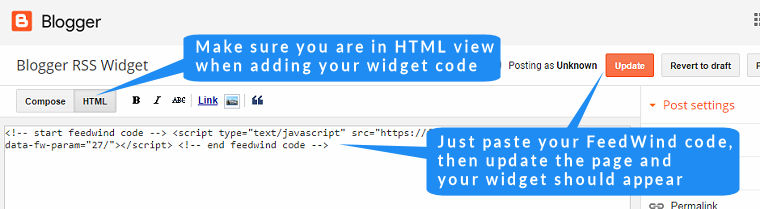
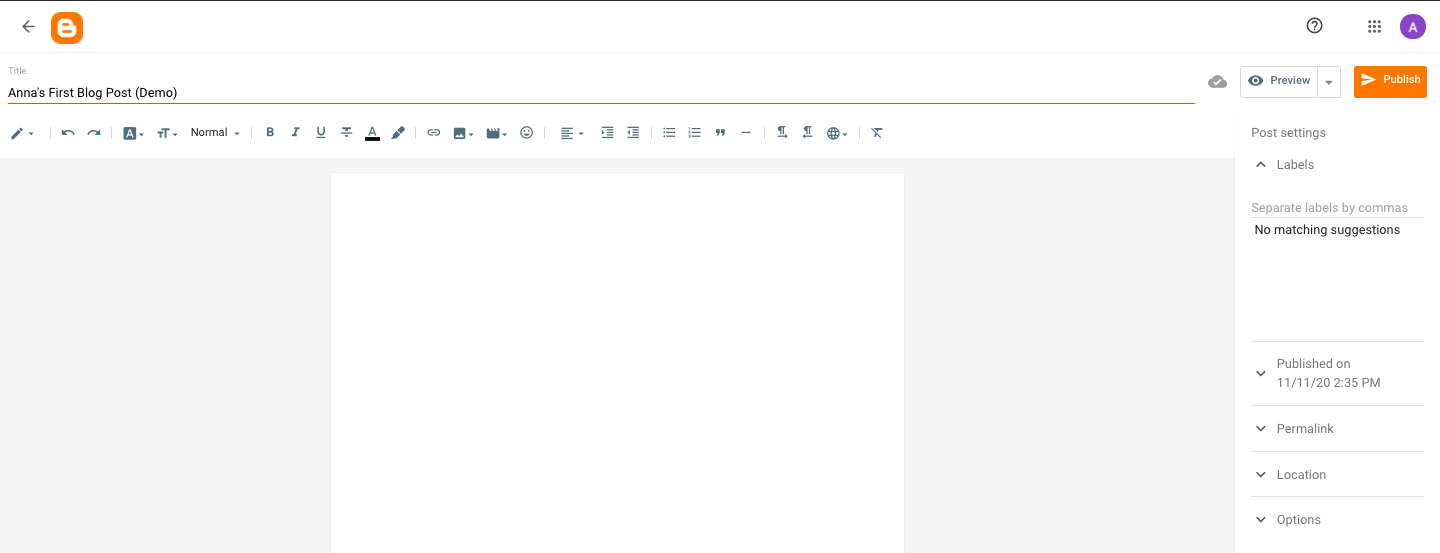
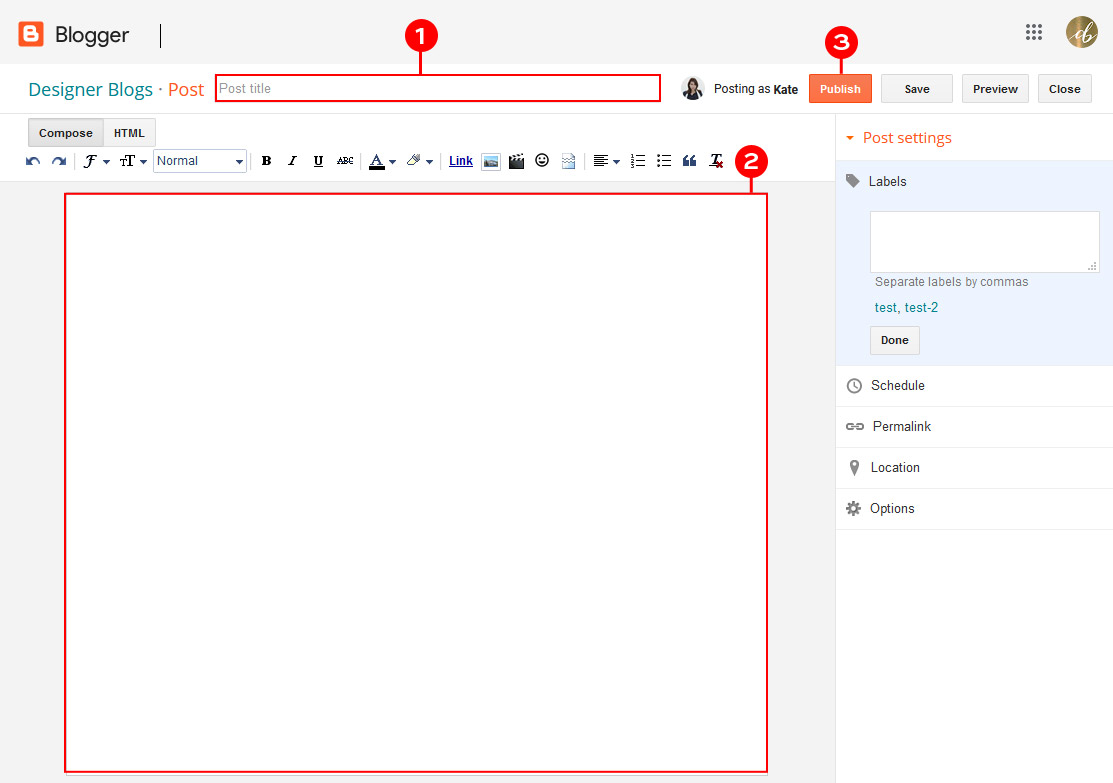
How to add HTML code in Blogger post editor? - TechPostPlus Now, let's check out steps to add HTML code in a Blogger post editor. Open add or edit post page in Blogger. Change post editor mode to "HTML view" from editor toolbar. Add your HTML code in post. For more understanding, following image given which shows editor tool icons and post editor mode options. Blogger post editor views.
Fortune - Fortune 500 Daily & Breaking Business News | Fortune 2 days ago · Unrivaled access, premier storytelling, and the best of business since 1930.
TLS - Times Literary Supplement Our critics review new novels, stories and translations from around the world
Top 10 HTML Tags That You Must Use While Posting a Blog Content The main concept behind HTML is to design and include certain elements in your blog, for instance, images, lists, paragraphs, and many more. Below are ten most useful tags that you must ensure to use while preparing your blog post. 1. Links anchor text.
How to list recent post titles by label - Blogger Sentral Replace YOUR_BLOG_URL in code line 21 with your own blog URL. For example if you were to list posts from BloggerSentral.com, you would have to replace it with (without the trailing slash). Replace YOUR_LABEL (line 21) with the label. Labels are case sensitive, make sure you get it right.
HTML Codes You Must Know As A Blogger In 2022 » FlashLearners How HTML Works. HTML consists of a series of syntax typed into a text file by the site author "" these are the tags. The text is then saved as an HTML file, and viewed through a browser, like Google Chrome. This browser reads the file and translates the text into a visible form. HTML TAGS. The tags are what separate normal text from HTML code.
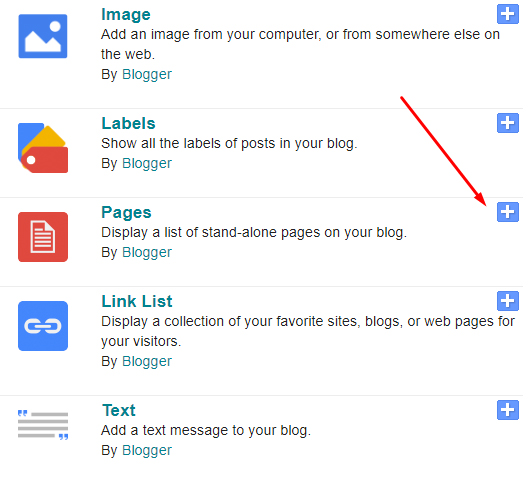
Label Cloud Widget For Blogger / Blogspot - Blogger Widgets First of all Go to Your blogger Layout > Page Elementspage and add a Labels Widget there..You can Do that using the Add a Page Element Optionon that page. After Adding the Label Widget Go to Layout > Edit Html(Do notexpand the widget templates for the sake of easy explanation) You will find some code similar to
Customize Default Label List Gadget in Blogger [100% Stylish] Hello bloggers,customize your blogger default label gadget into a stylish and attractive label.Original Blogger label list view isn't that cool and the design is very simple. I've modified the design and gave it a pro look that you will love for sure. ... Adding of Label Widget and Installation of Code. Step 1: Add Label Gadget to Blogger ...
Add Blogger Labels to Post as CSS Classes | Karl Horky - Blog But there is one workaround that allows for the full use of the available Blogger functions without compromising the XML structure: predefined entities. Continuing with the example of looping through the post labels within a tag attribute, here is the code with entities. Just convert the html output surrounding the Blogger tags to entities such ...
Microsoft takes the gloves off as it battles Sony for its Activision ... Oct 12, 2022 · Microsoft pleaded for its deal on the day of the Phase 2 decision last month, but now the gloves are well and truly off. Microsoft describes the CMA’s concerns as “misplaced” and says that ...
How to Style Labels in Blogger ~ My Blogger Lab However, some sites display them in either sidebar or footer so here's how you can display all labels with post counts in a form of label cloud: Go to Blogger >> Add a gadget >> Labels >> (Select label cloud in types) and save the widget. Now it depends on you where you would like to place it either in the sidebar or footer.
How To Display Labels in Blogger Posts - My Blogger Guides STEP1] Go to Blogger.com and Choose your Blog >> Click on Template >> Backup your Template. STEP2] After Saving the Backup Click on Edit HTML and click anywhere inside code area. STEP3] Now Using CTRL+F or CMD+F search for Tag and just above of it paste the following XML coding.
What are labels and how to use labels in Blogger to sort your content? Adding labels in your menu tab and sidebar is easy and here is a tutorial about adding labels in Blogger menu tab. To add labels in Blogger sidebar login to your Blogger dashboard >> layout and select add a gadget from sidebar. Now open labels in the popup window and configure it as you like. Once done save the layout arrangement.











![How to Create an HTML Dropdown Menu [+ Examples]](https://blog.hubspot.com/hs-fs/hubfs/67_%20How%20to%20Create%20an%20HTML%20Dropdown%20Menu%20%5B+%20Examples%5D.jpg?width=595&height=400&name=67_%20How%20to%20Create%20an%20HTML%20Dropdown%20Menu%20%5B+%20Examples%5D.jpg)




























Post a Comment for "42 blogger labels html code"